Best (free) Figma Plugins 2021
Apr 06, 2021
Figma by now, has an extensive list of plugins to get lost in. Quality and update vary greatly. However, once you got the right set, they will improve your UX/UI Design significantly. So to save yourself some time, here is a selection of my favorite plugins worth your while.
Vectary 3D
I love the Vectary 3D Plugin for a quick mockup! With one click, you add your frame to a 3D canvas. They offer anything from mobile to desktop, apple watch to T-shirts for free. Vectary.com is generally impressive if you are looking for a tool to add some 3D to your designs. Highly recommend it!!!

GiffyCanvas
Yes, you can make animated GIFs directly in Figma! Just set up a row of artboards with the steps of the animation you want. Select, activate the GiffyCanvas plugin, tweak the speed a little if you wish, and download! Ready is your Gif!
💡Tip: You can add that Gif you exported into Figma again and use it as part of your layout. It will play in your prototype when you activate presentation mode.

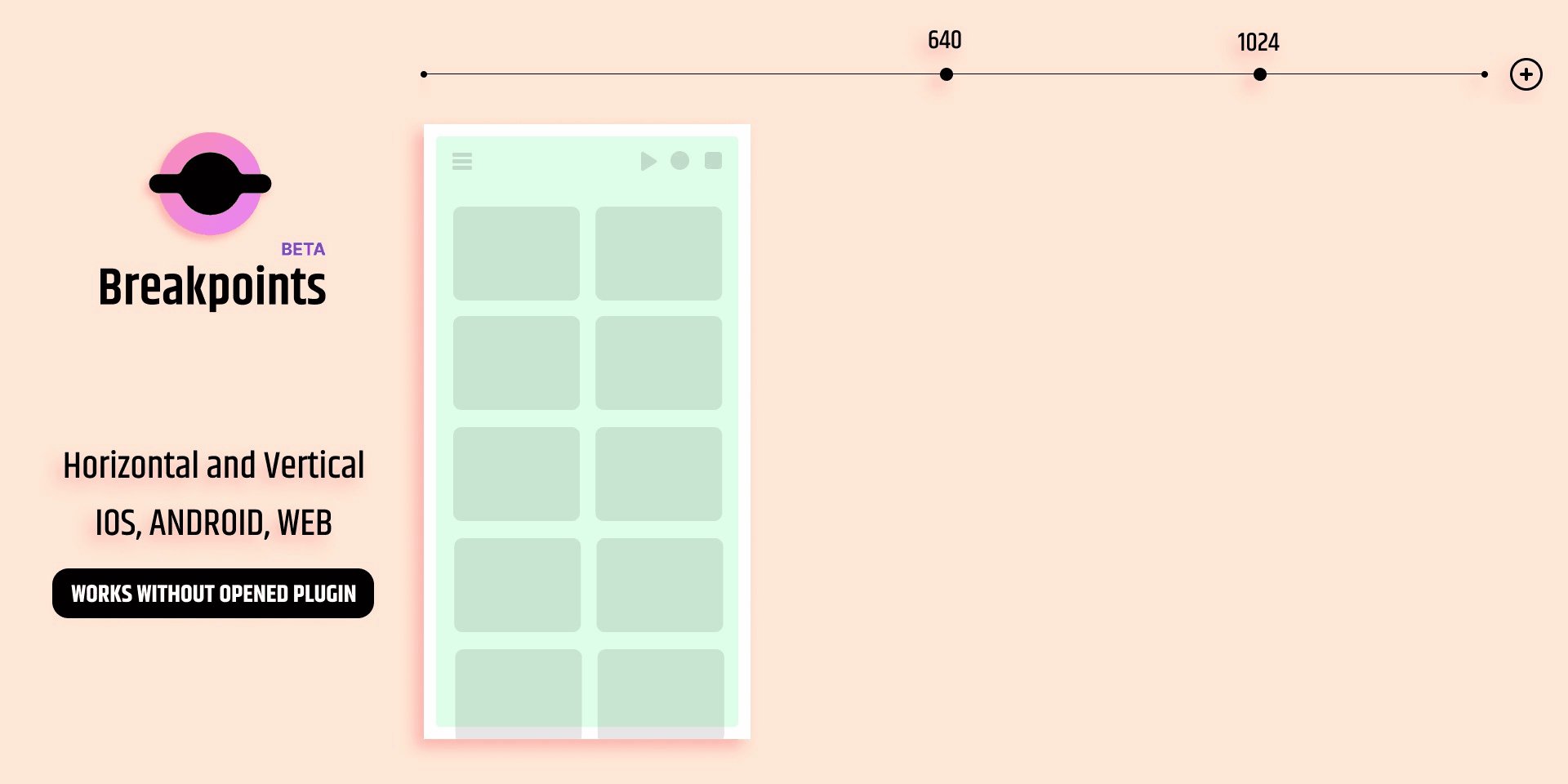
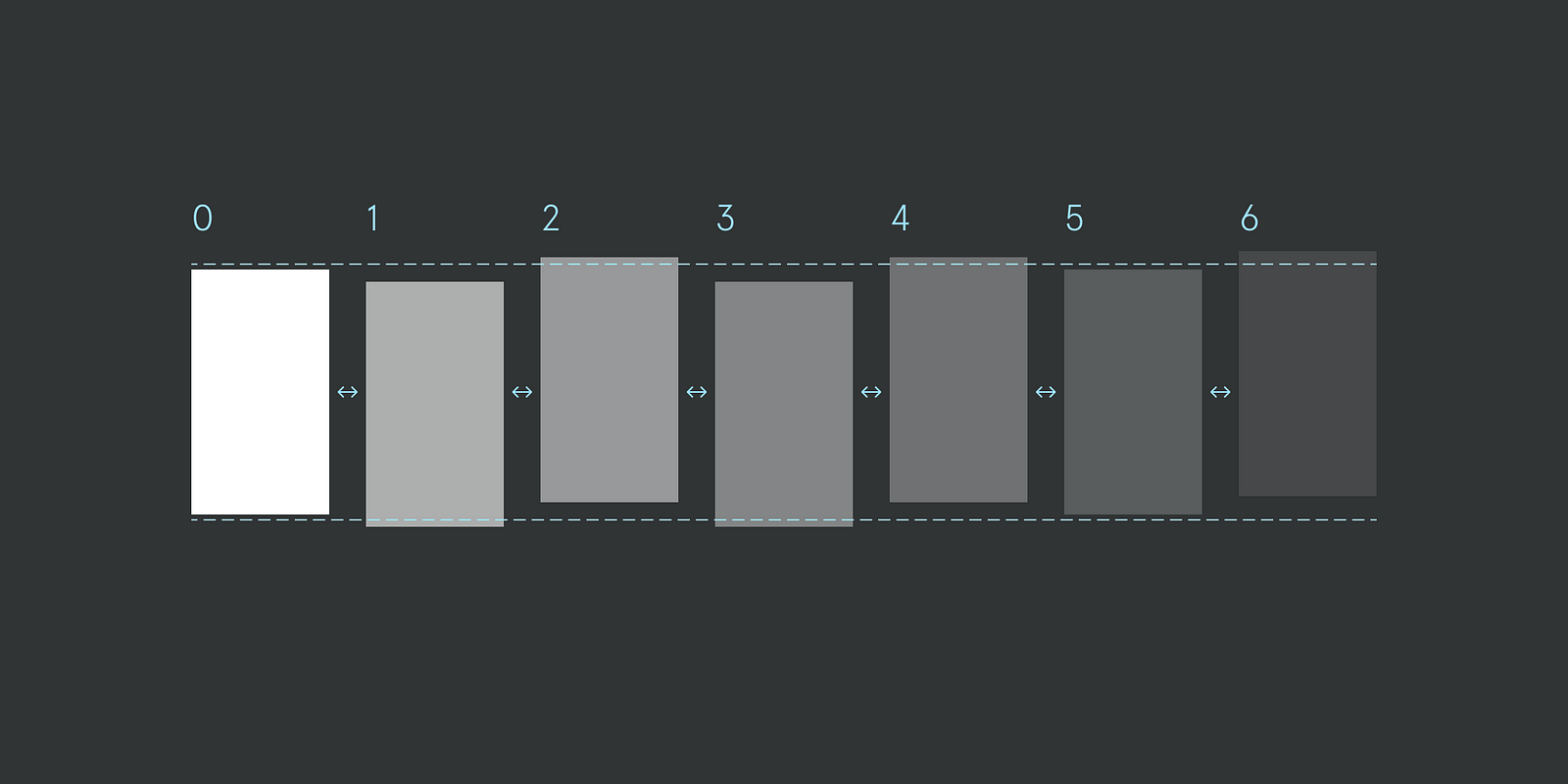
Breakpoints
Now, this one is still Beta. However I love the idea, and it is something I am missing in my workflow. Once (or while) you set up all your designs for different breakpoints, you activate the Breakpoint plugin, set your breakpoints, and then assign a frame for each range (takes 5 seconds). It creates a new dynamic frame showing you the actual resizing behavior. AMAZING!

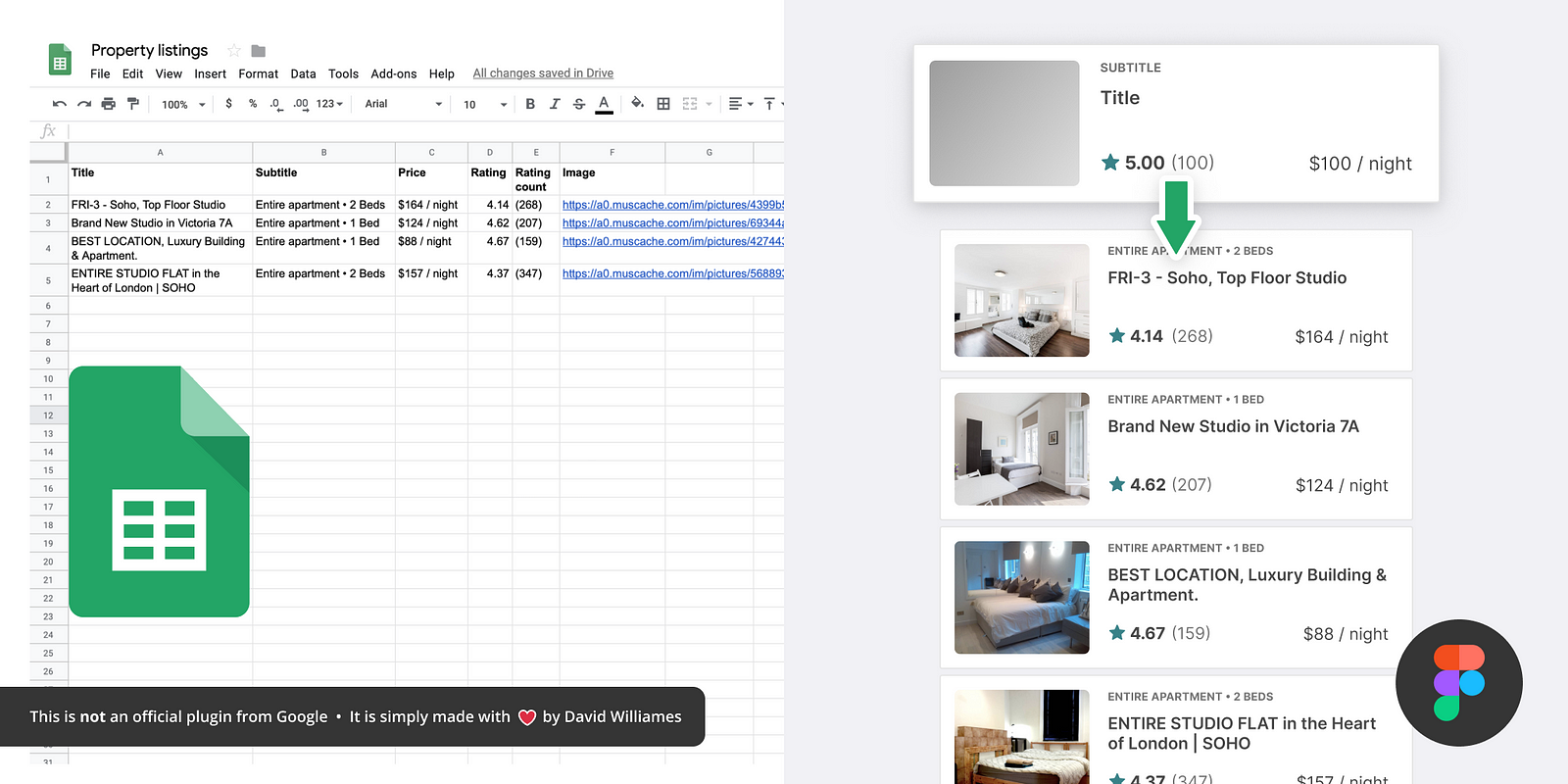
Google Sheets Sync
Working with real data. The Google Sheets Sync Plugin helps me to use real data from the start without copy and paste. As it updates in real-time, I always see right away when text length or image dimensions might cause trouble.

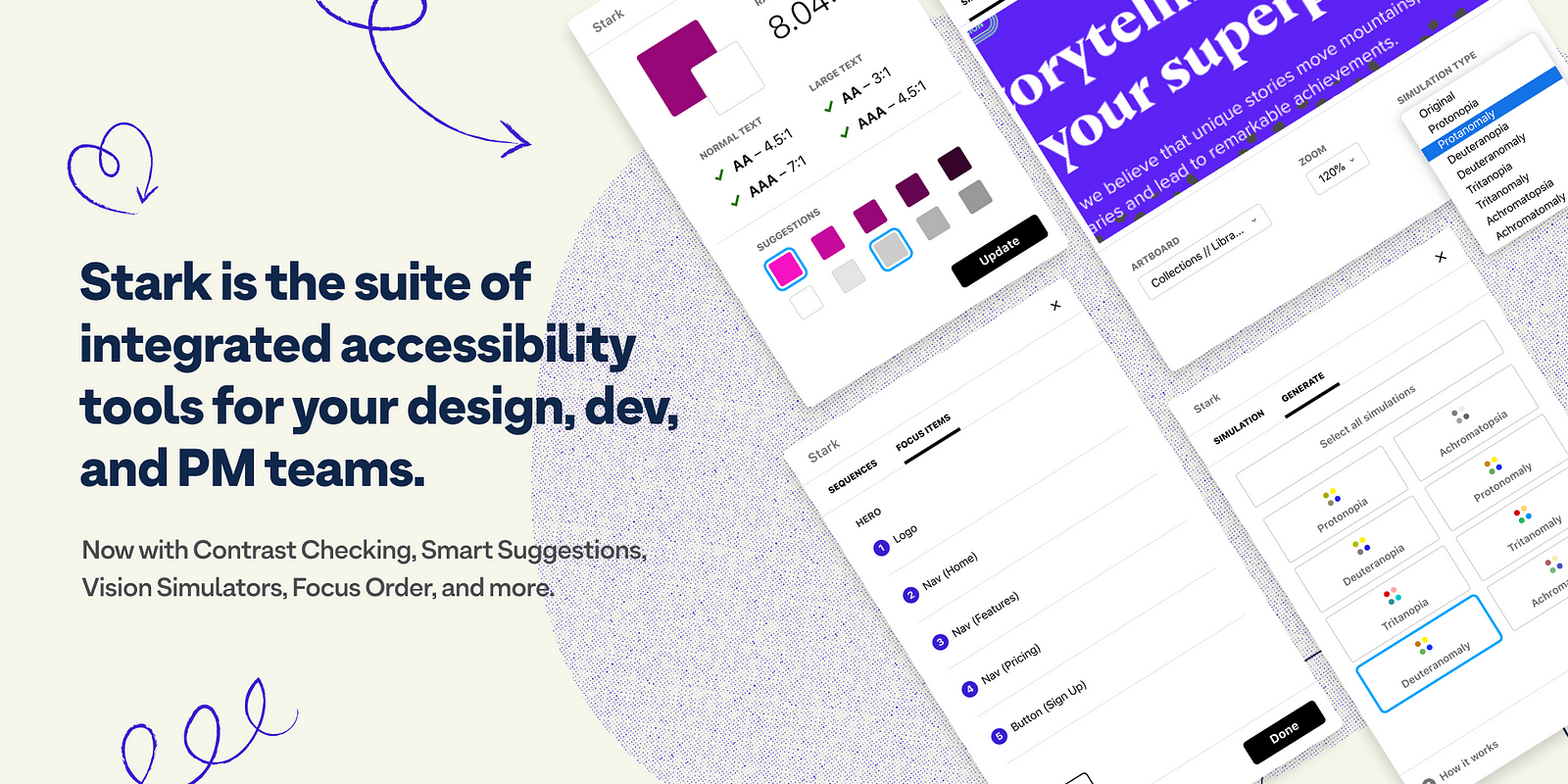
Stark
So so important and often forgotten (guilty as charged): Checking your designs for accessibility! Stark Plugin features include a contrast checker, smart color suggestions as well as a colorblind generator. It comes with a free basic plan; for more info, visit the Stark website. You might also like the Able plugin for just color contrast checking.

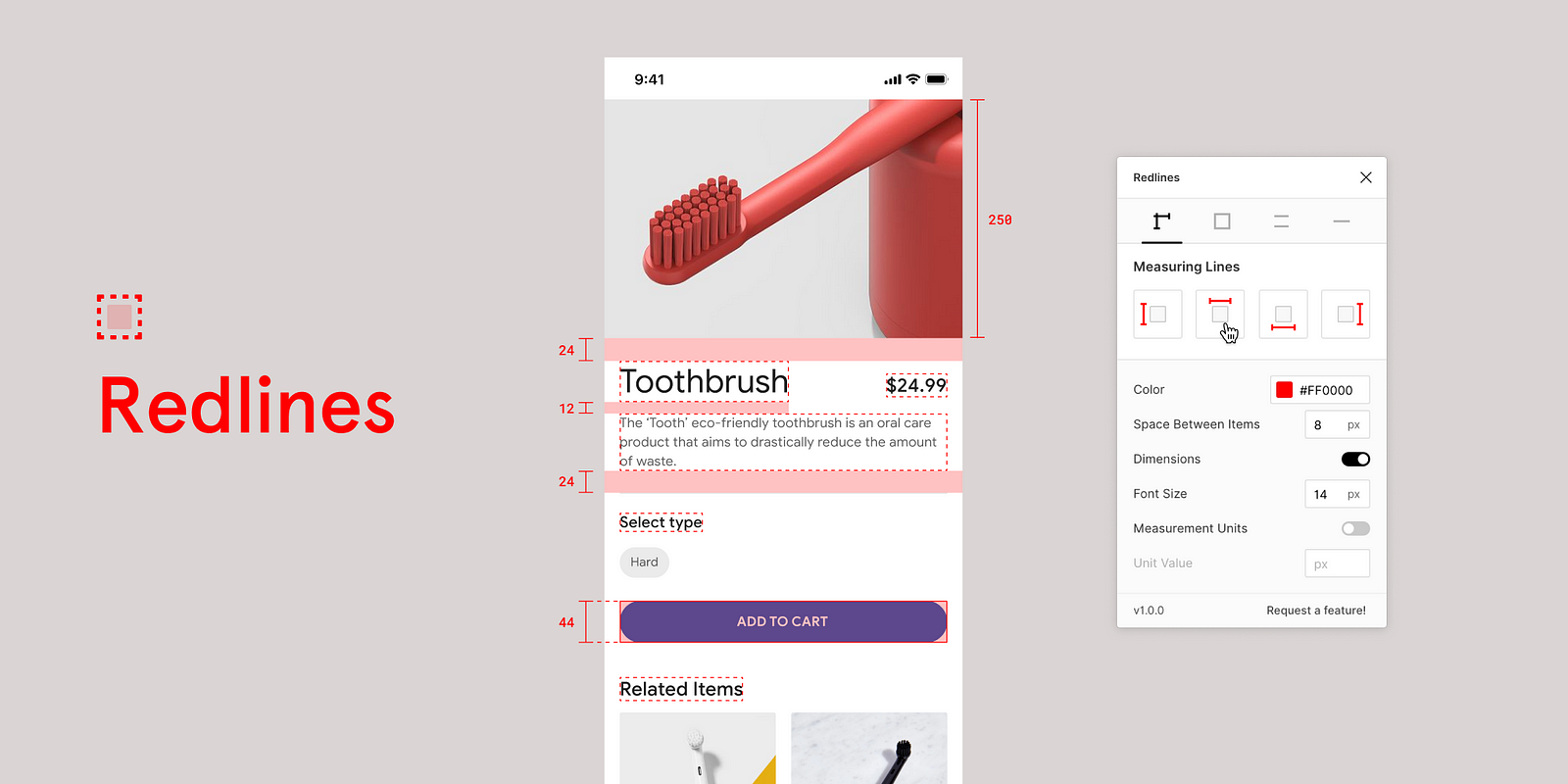
Redlines
I love using Redlines when I prepare my component specs for handoff — a total time saver for all those annotations in my Specs.

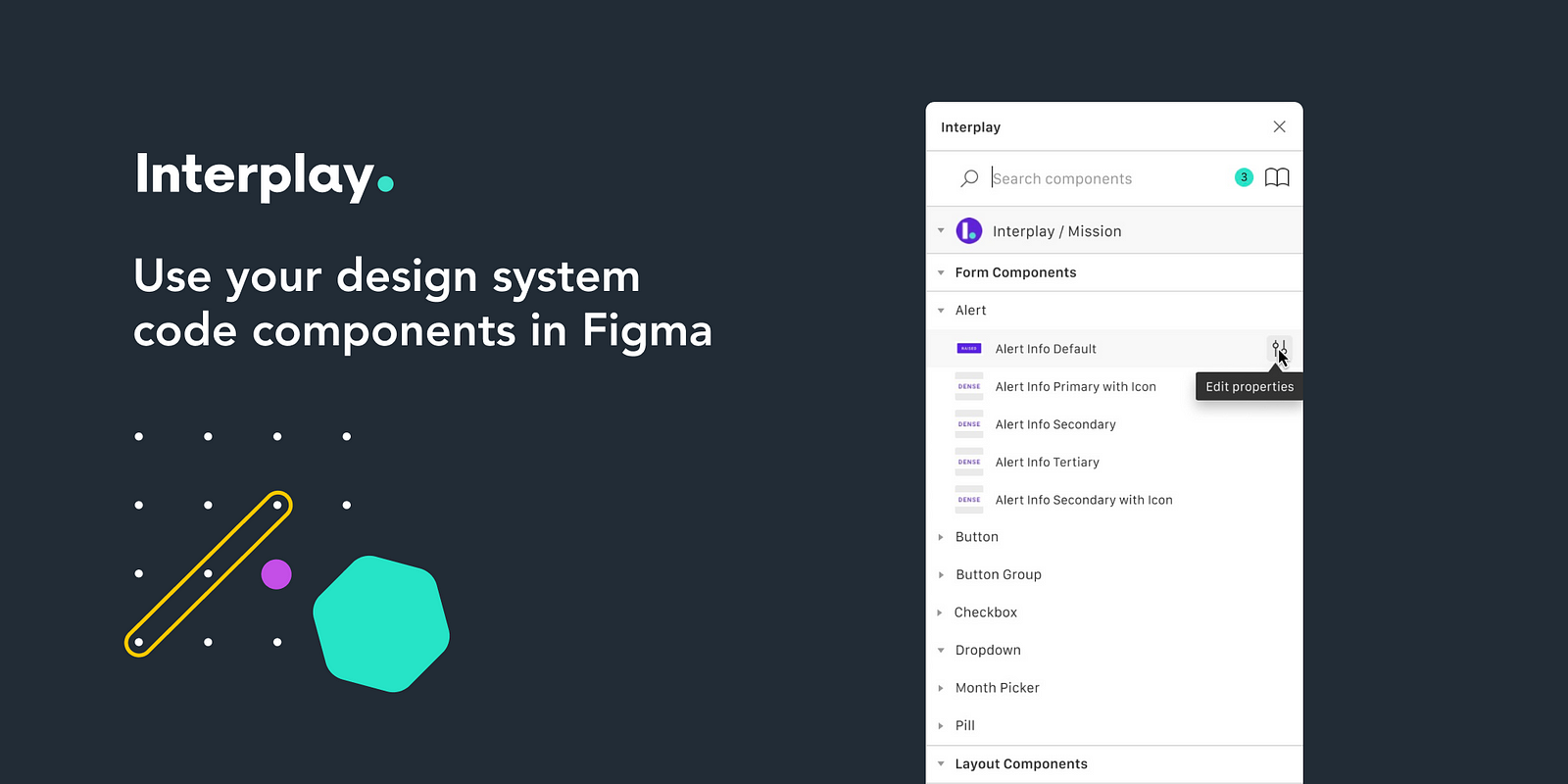
Interplay
You can connect to your code repository with the Interplay plugin and design with “real” components in Figma.

Blush
Blush is an excellent plugin for illustration by Pablo Stanley I like it so much that I wrote a separate article about it. You can choose from a selection of high-quality illustrations and mix and match them right in Figma. Free basic plan, for more info, visit the blush website.

Unsplash
Been around for a while, but nevertheless, the one I use probably the most. With Unsplash you can search and insert all Unsplash images (free, high-res, and amazing in case you do not know it!) directly in your design.

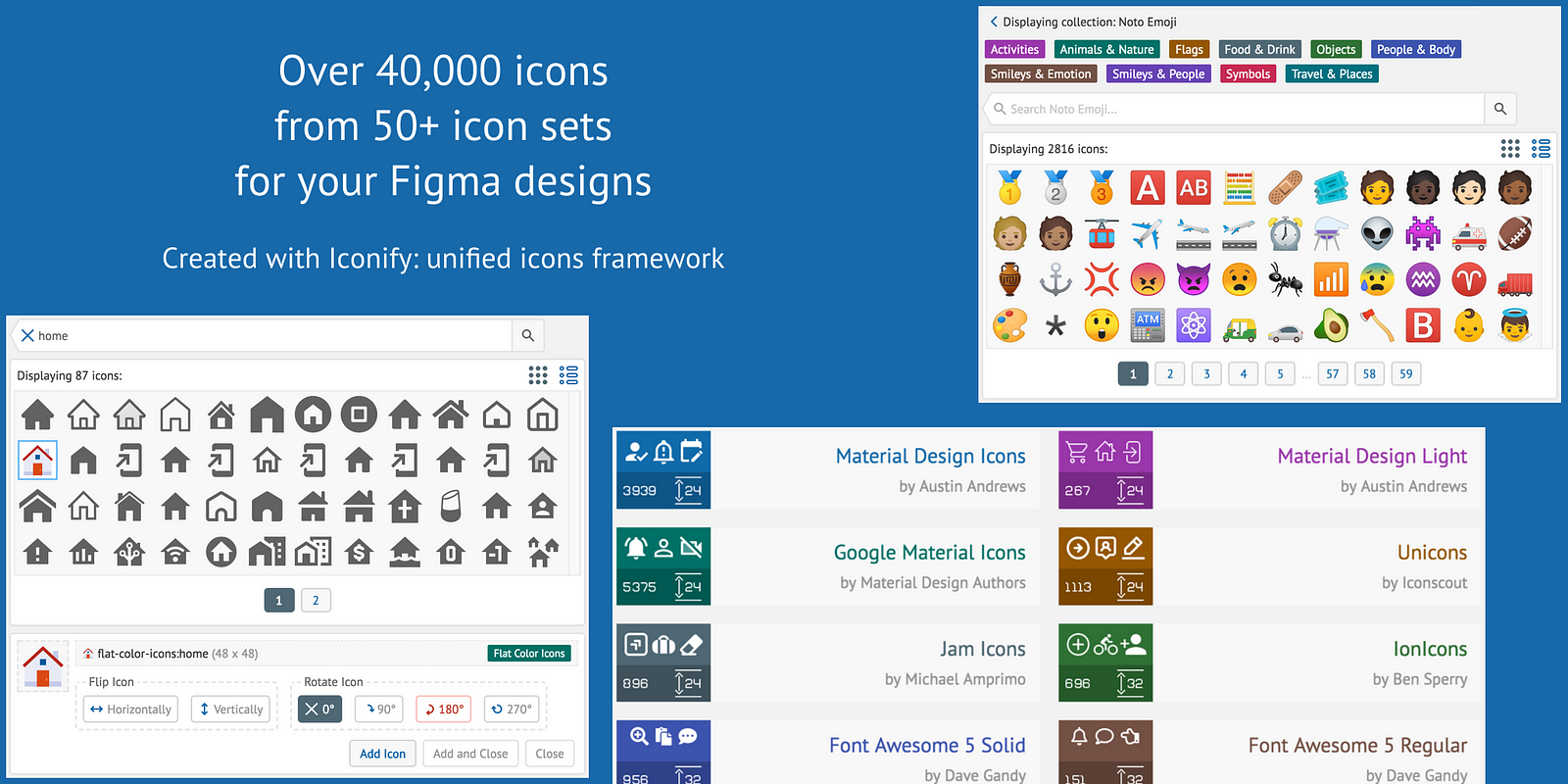
Iconify
Iconify you can choose from over 40 000 free icons (FontAwesome, Material design, etc.) and insert them directly into your Figma file.

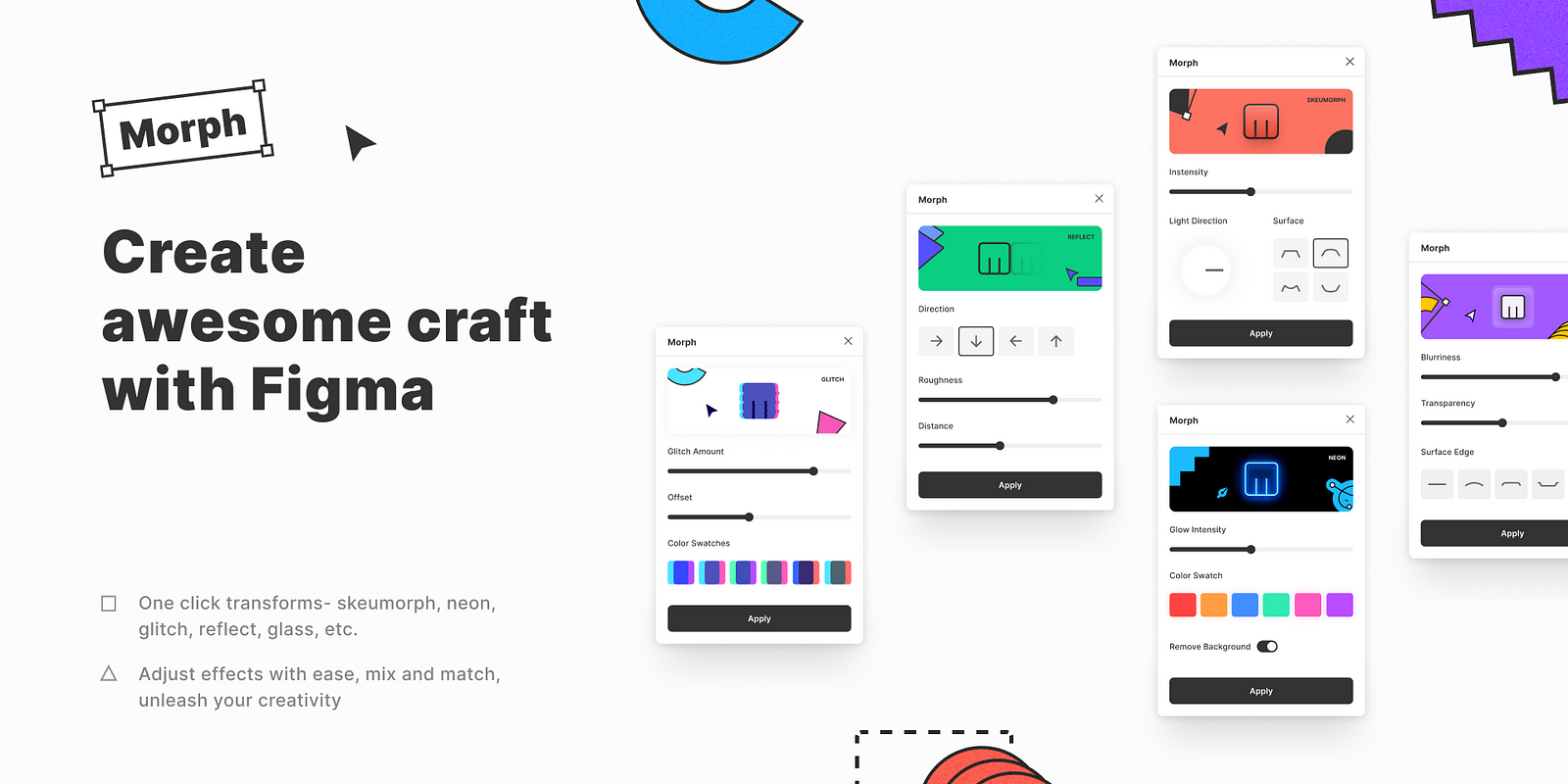
Morph
Morph has quickly become one of my favorites to mess around. You can make shapes glow like neon, add crazy glitch effects, or simply change a surface into glass.

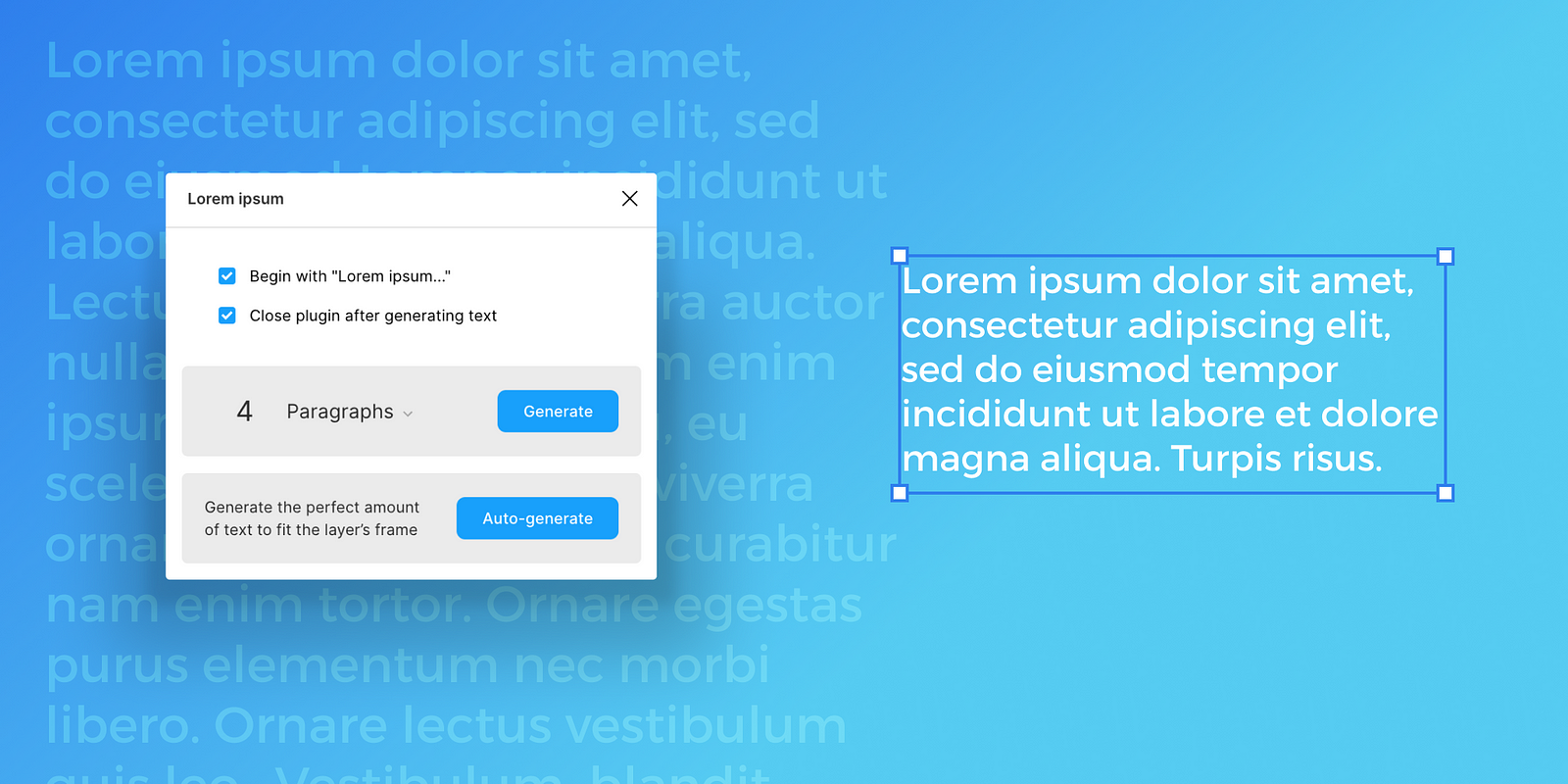
Lorem ipsum
Googling lorem ipsum to find a page to copy it and then go back to your design file to paste it? Yup, I have been there. The Lorem ipsum plugin will help you add dummy text with one click to your designs in precisely the correct quantity.

Mapsicle
No more screenshotting google maps and adding it to your design. With Mapsicle you can add maps directly and even style them. You can also try MapMaker, which is pretty similar.

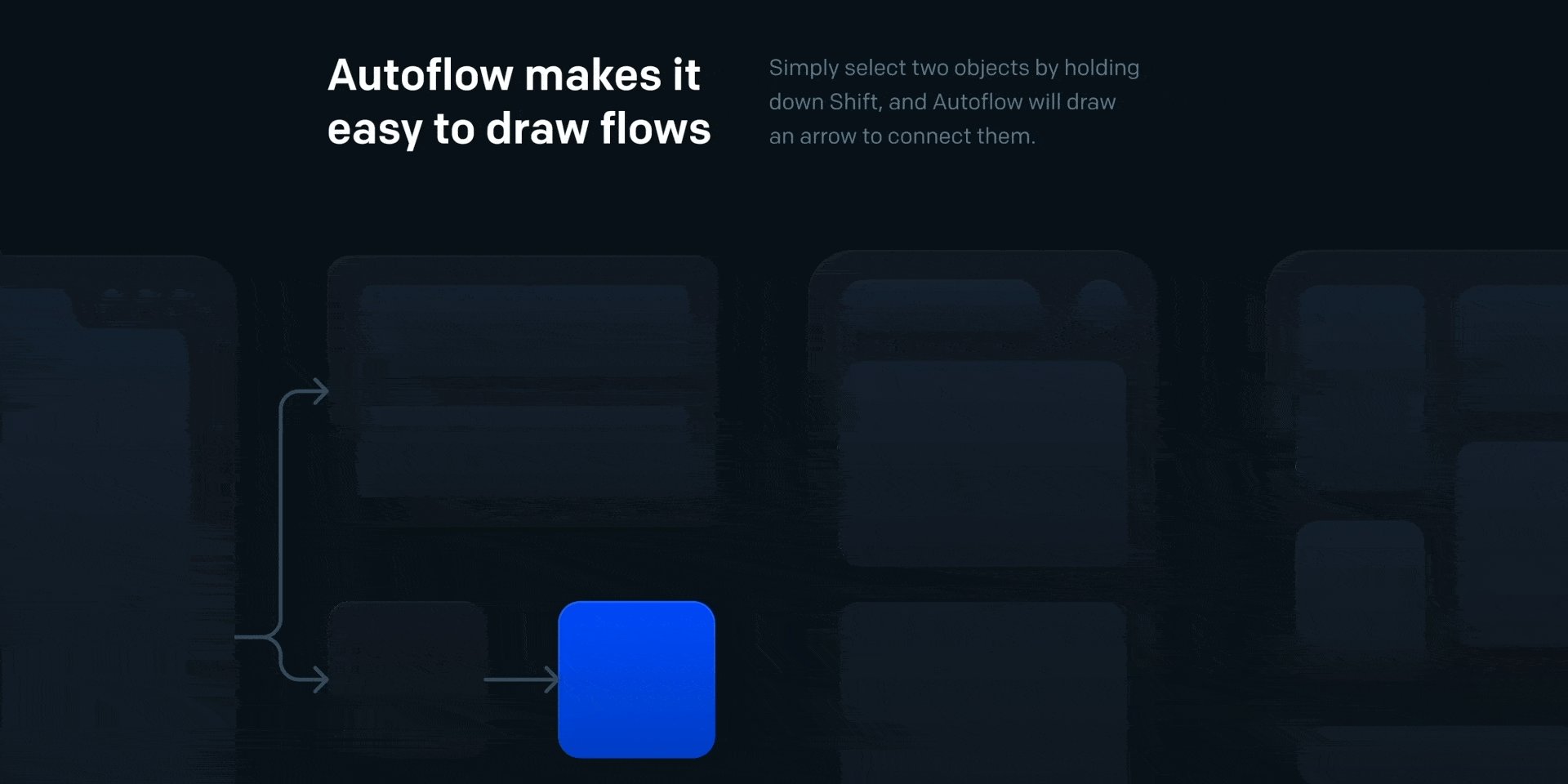
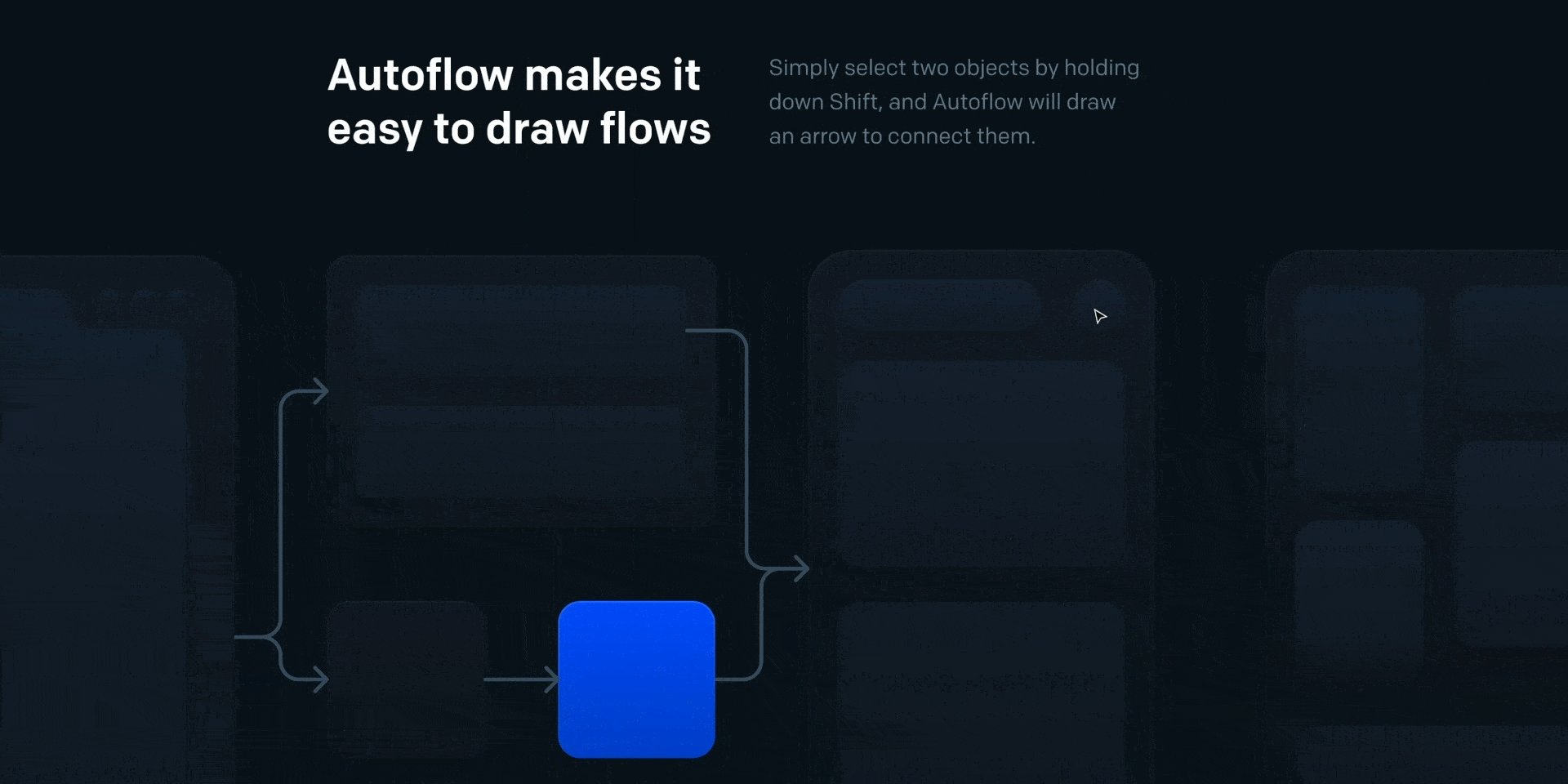
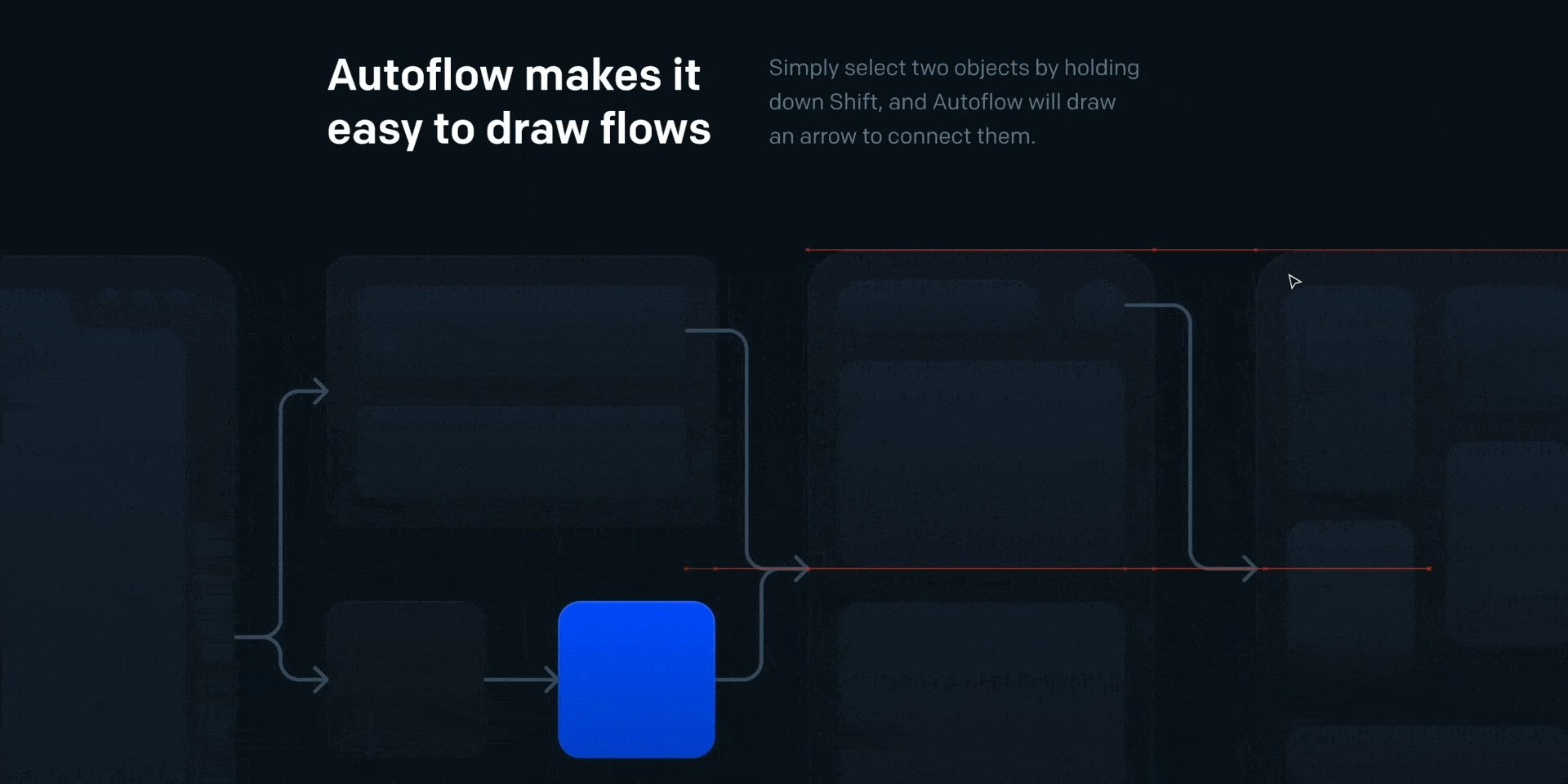
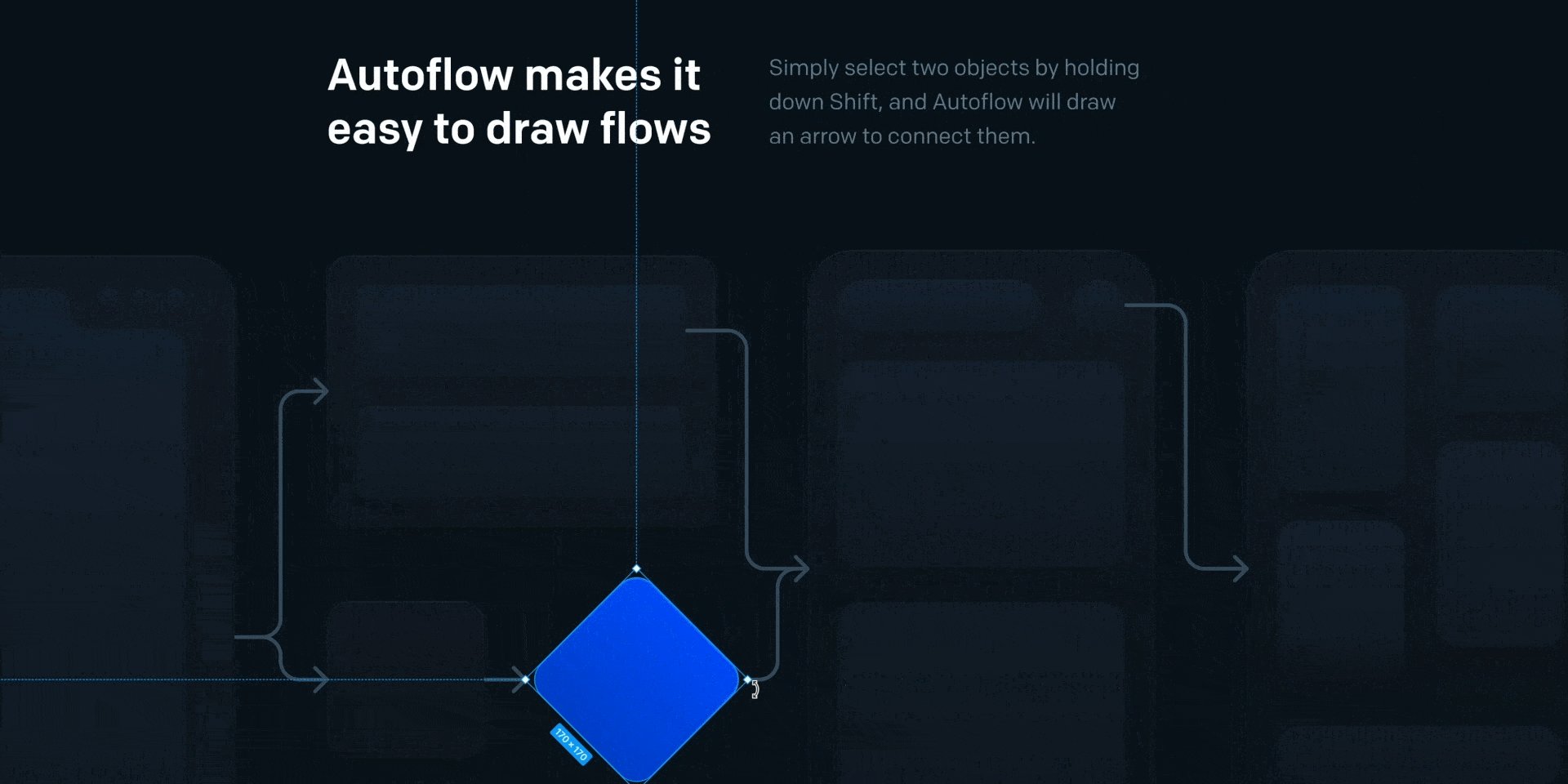
Autoflow
Autoflow creates simple arrows to show a flow. Handy for a quick, simple flowchart. It is a little limited when you want to show more detail or complex interactions (like arrows going backward or splitting or pointing to a specific area).

Wireframe
I prefer making my own wireframes, but the Wireframe Plugin works just great for a reeeely quick and standardized one. You can choose from different sizes (mobile, desktop) and stages, anything from walkthrough to forms.

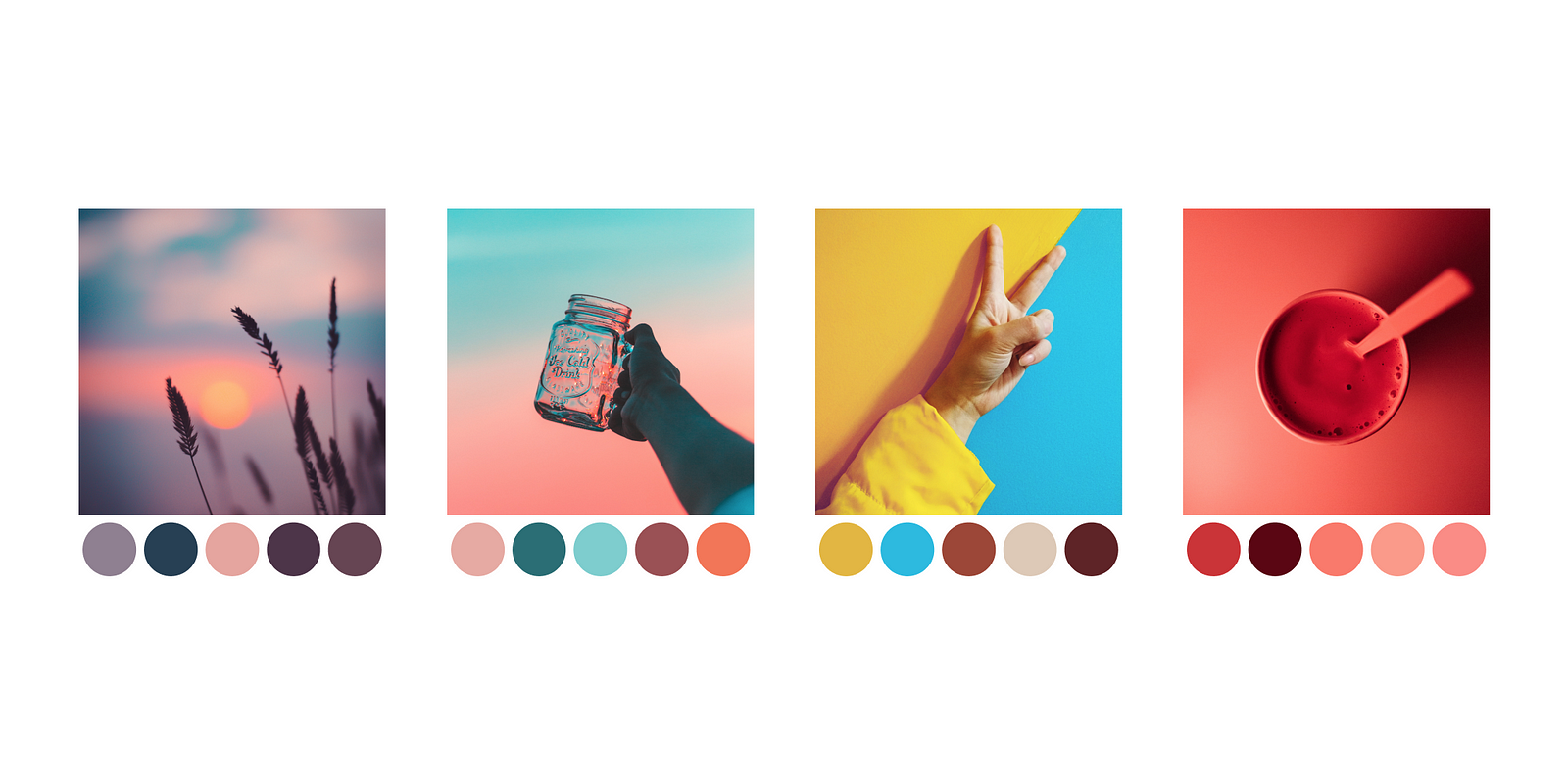
Image Palette
I never thought much of those palette creators, but this one works surprisingly well. Choose an image, click, and done. You obviously need to add some structure to the colors, but Image Palette gives you a very harmonious palette to start.

Blobs
If you want to create those popular organic shapes you see around quite a bit lately, Blob is your plugin.

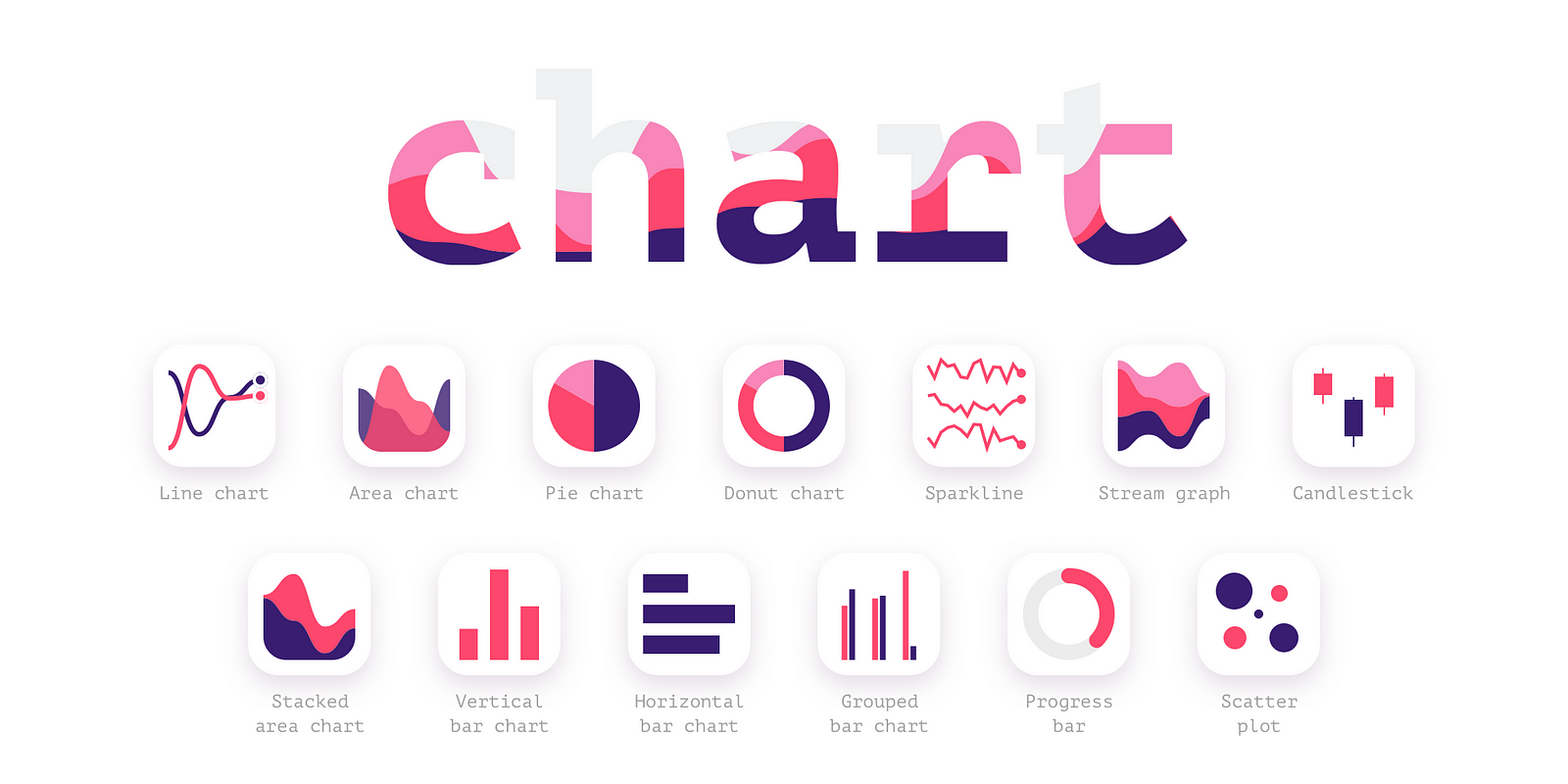
Chart
Chart uses actual data to create graphs. The best part is you can connect it with Excel, Numbers, Google Sheets (real-time connection!) and remote JSON (REST API), local CSV, and JSON files. It’s free for two chart types. For more info, visit the chart website.Find and Replace

Find and Replace
The Find and Replace plugin is really basic but handy. It lets you find words and replace them across your whole project.

Super Tidy
Jup, sometimes my files are messy, and I love a clean layers panel, so Super Tidy helps me get things back in order. You organize your frames visually and then run them through the plugin, which sorts them accordingly in the layers panel, and you can also name them (in bulk).

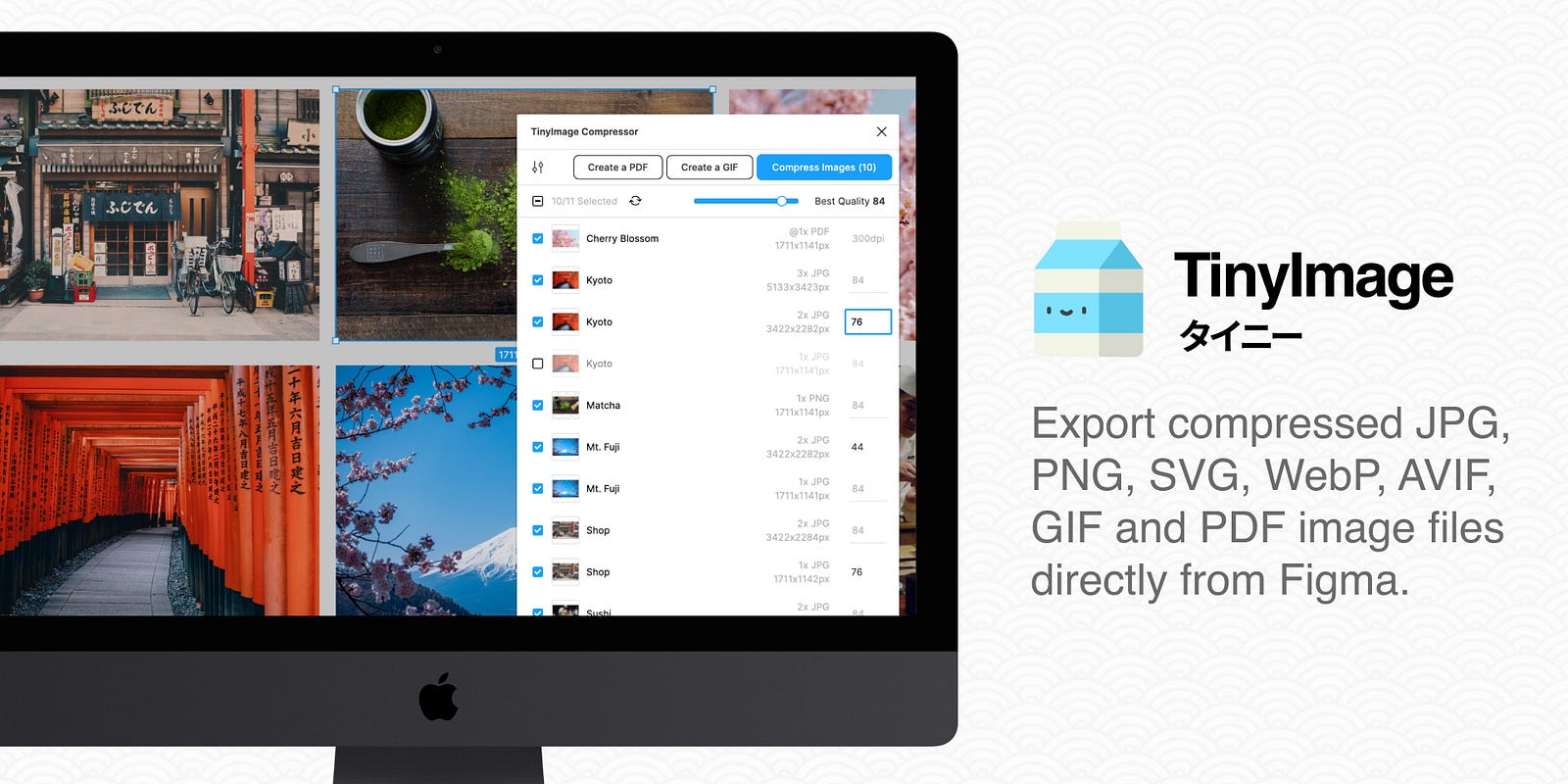
TinyImage Compressor
TinyImage Compressor helps you to compress and export JPG, PNG, SVG, WebP, GIF, WebM, AVIF, and PDF from Figma. However, only in edit mode! So if you are sharing on a “view” mode (as you would with development), that will not work.

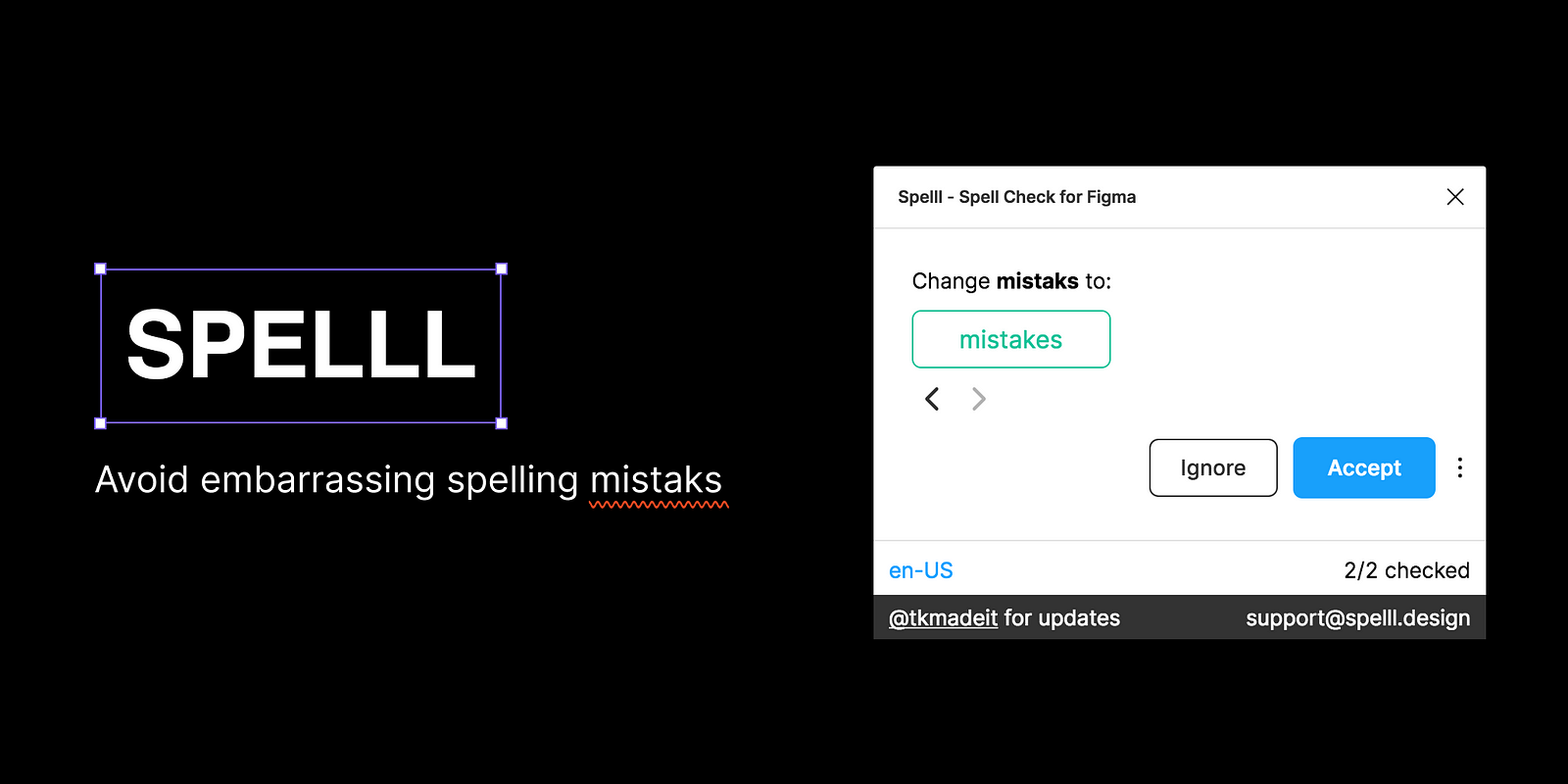
SPELLL — Spell Checking for Figma
Boy, do I need the Spelll plugin. I am dyslexic, and there is no autocorrect in Figma, which kills me! You need to activate Spell with a license, but it is free. The only annoying part is that it is scanning your whole document (including all dummy text). If you prefer checking single paragraphs, you might like Spellchecker. I use both. If you still see typos then be kind and email me 🙂

Learn UX/UI online anytime, anywhere
Stay connected with news and updates!
Join our mailing list to receive the latest news and updates from our team.
Don't worry, your information will not be shared.
We hate SPAM. We will never sell your information, for any reason.

